회사를 옮기면서 Vue에서 리액트를 한지 반년이 지났다.
블로그도 그만큼 방치되어있었는데, 신기하게도 Vue 관련 게시글이 내 블로그에서는 최고의 조회수를 자랑하고 있다
처음 시작했던 것은 노마드 코더의 리액트 강의를 보고 시작했는데,
어찌저찌하다보니 지금은 리액트로 백오피스를 끝내고 (정말 어쩌다보니) next.js + react native로 어플리케이션까지 진행 중이다.
그래서 오늘부터는 조금씩 리액트를 하면서 써왔던 기술들에 대해서 복기 겸 정리해놓을 생각이다.
그리고 그 첫 타자는 react-hook-form

우리는 프로젝트들을 진행하며 수 많은 필드들을 다루게 된다.
입력필드만 하더라도 회원가입 정보, 댓글, 게시판 등 수 많은 곳에 사용이 되는데, 이를 useState 하나 없이 사용 가능하게 해주는 것은 물론이고, 데이터 검증과 관련된 편의성을 제공해주니 이보다 좋은 것이 없다.

초반에는 javascript로 작업하다 후반에 typescript로 가면서 각 타입을 주는게 힘들었는데, 이제는 어느 정도 익숙해졌다.
예시는 타입스크립트를 기준으로 진행된다.
1. 설치
npm install react-hook-form2. 기본 사용법
import { useForm } from 'react-hook-form'
type LoginType = {
email: string
password: string
}
function App() {
// useForm뒤의 대괄호<>에 우리가 받아올 필드들의 타입을 지정해준다
const { handleSubmit, register } = useForm<LoginType>()
// data로는 handleSubmit을 거친 데이터가 들어온다. LoginType의 데이터가 들어온다.
// 여기서는 email과 password를 객체 형태로 받을 수 있다.
const onSubmit = data => {
console.log(data)
}
}<div className="App">
<form onSubmit={handleSubmit(onSubmit)}>
<label htmlFor="email">아이디</label>
<input id="email" type="text" {...register('email')} />
<label htmlFor="password">비밀번호</label>
<input id="password" type="password" {...register('password')} />
<button type="submit">확인</button>
</form>
</div>
handleSubmit은 submit이 동작할 때 우리가 지정한 함수를 호출하기 위해 사용된다.
register는 말 그대로 등록인데, 우리가 원하는 데이터의 필드를 등록하는 것이다.
중요한 점은 <form> 태그 안에 우리가 관리하고 싶은 입력필드를 지정해야 한다는 것이다.
<form>태그의 handleSubmit에 우리가 지정한 onSubmit을 매개변수로 넘겨주면,
submit이 동작할 때 handleSubmit을 거쳐, 유효성 검사를 진행한 후 onSubmit으로 들어가게 된다.
유효성 검사를 통과한 데이터는 onSubmit에서 파라미터로 받아올 수 있다.
register는 <input> 태그 뒤에 붙어있듯이 register에 들어있는 모든 속성들을 input 태그에 달아준다는 이야기로,
처음 시도에서 우리가 기억할 것은 register의 첫 번째 매개변수가 '내가 지정하고 싶은 변수명'이라는 것이다.
전개연산자(...)로 register의 속성들을 등록해주고 매개변수로 'email', 'password' 등 자신이 받아오고 싶은 데이터의 변수명을 등록하면 useForm에서 이 데이터를 호출하여 사용할 수 있다.
그리고 마지막으로 submit 동작을 하는 <button>태그를 <form>태그 안쪽에 넣어 클릭 시 submit이 동작할 수 있도록 하였다.
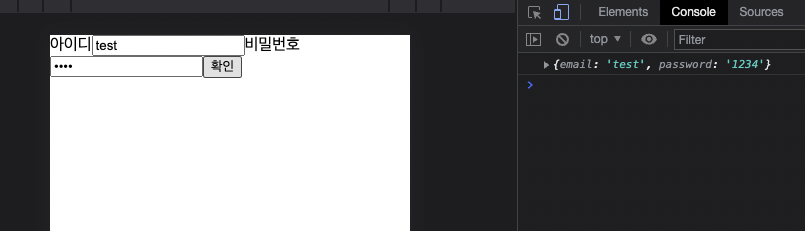
그렇게 된다면 '확인' 버튼을 클릭할 때 우리가 지정한 동작을 반환하는 것을 볼 수 있다.
심지어 useState로 데이터를 지정하지 않아도 우리가 원하는 데이터가 어딘가에서 관리되고 있다.

지금 당장은 처음 시작이기에 유효성 검사를 넣는 방법이나, useForm() 내의 여러가지 옵션들을 사용하지는 않았지만,
react-hook-form은 그 활용성과 옵션들이 너무 방대하기 때문에 여러번에 나누어 설명을 이어갈까 한다.
일단은 첫 글인 만큼, react-hook-form을 처음 접하는 분들이 하나 하나씩 따라해볼 수 있도록 간단하게 진행해보았다.
react-hook-form을 안쓰면 벌어지는 일화
최근에 충격을 받았던 일화 중 하나가, 회사에서 앱 관련하여 외주를 맡겼는데, 나중에 받고보니 useState 덩어리였다는 것...
친절하게 react-hook-form을 사용해달라 이야기하기도 했고, 레퍼런스로 참고 할 수 있도록 기본적인 사용방법은 이미 페이지 하나를 빼서 만들어놓았었다.
하지만 그들 중 한명은 회원가입을 아래와 같이 만들었다.
자세한 코드나 변수를 공개할 수 없어서 생략하고 이름도 바꿨지만, 어디서나 사용할 법한 회원가입 폼이다.
그 사람은 아래와 비슷하게 작성했다.
const [formValues, setFormValues] = useState({
username: intial.username, // 아이디(이메일)
password: intial.password, // 비밀번호
...생략
} as FormType)
const [formAuths, setFormAuth] = useState({
usernameAuth: authentication.usernameAuth, // 아이디 중복확인 여부
nicknameAuth: authentication.nicknameAuth, // 닉네임 중복확인 여부
...생략
} as AuthFormType)
const [active, setActive] = useState({
username: false, // 아이디 입력 가이드 노출 여부
password: false, // 비밀번호 입력 가이드 노출 여부
nickname: false, // 닉네임 입력 가이드 노출 여부
...생략
})
코드를 본 순간 정신이 아득해지고 말았습니다.도대체 왜 이걸 이렇게...
무수한 useState의 악수(惡手)의 요청이 쇄도했다.
만약 우리가 다뤄야 할 필드가 100개라면?
유효성 검사를 100개를 다 해야한다면?
useState를 100개를 만드는 멍청한 짓을 하게 된다.
그리고 그 100개에 대한 모든 유효성 검사 플래그를 만들어 이를 돌려가며 검사하는데
말하면서 보니 이게 더 어려울 것 같다. (멍청하고 어려운 길)
react-hook-form은 이런 면에서 엄청난 효과를 발휘한다.
일일이 useState를 지정해줄 필요 없이, register로 등록만 해둔다면, 유효성 검사까지 마친 완벽히 정제된 데이터를 받아볼 수 있다.
비슷한 코드가 반복되면 실수가 발생하고, 후에 수정할 때에도 긴 시간을 할애해야 한다.
때문에 나는 로직상 어쩔 수 없는 경우(이런 경우는 대부분 없다)를 제외하고는 항상 최대한 비슷한 코드를 줄이려고 노력한다.
귀찮은걸 못참기 때문에 후에 귀찮은 일이 생길 것을 방지하는 것이야말로 현명한 방법이다.
개인적으로 개발자는 게을러야 한다고 생각한다.
게을러야 일을 더 효율적으로 하기 위해 방법을 찾고 공부를 하기 때문이다.
오늘 이후로 몇 편이 될지는 모르지만, 프로젝트를 진행하면서 톡톡히 덕을 본 react-hook-form에 대해 설명하고, 조금 더 현명하게 필드를 관리하는 법에 대해서 이야기해보려고 한다.
회사를 다니면서 쓰는 글이라 자주는 안되더라도 최대한 주기적으로 작성할 수 있도록 노력하겠습니다.
궁금하신 점이나 설명에 대한 지적은 언제든 댓글을 이용해주시면 감사드리겠습니다.
제가 잘못알고있는 부분도 있을 수 있을 수 있기 때문에, 언제나 가장 정확한 방법은 공식 문서를 참조하는 것입니다.
'개발 관련 > React' 카테고리의 다른 글
| [MSW] FE를 위한 MSW를 활용한 API Mocking (세팅, 사용법) with NextJS (0) | 2023.08.20 |
|---|
