최근 이직을 준비하면서 근 2년 만에 기술 면접에 대해 다시 공부하기 시작했다.
인터넷에 나와있는 것들을 바탕으로 실제로 내가 본 면접에서의 기술 문제도 같이 넣을 예정이다.
아마 면접은 계속 볼 것이니 기술 면접 관련해서는 계속해서 추가되지 않을까 싶다.
주로 사용한 라이브러리는?
라이브러리는 React를 사용하고 있습니다. SPA 개발에서 많이 사용되고, 데이터 변경에 따라 특정 컴포넌트만 효율적으로 갱신한다는 특징이 있습니다. 또한 커뮤니티가 크게 발달해있어, 개발 중 생기는 문제점에 대해 의견을 나눌 개발자들이 많은 것도 장점입니다.
템플릿 방식으로 관리하는 Vue와는 달리, JSX, TSX 코드로 컴포넌트를 작성하고 컴포넌트의 상태를 변화시키지 않고 관리합니다.
또한 코어 기능 이외의 편의 기능이 없어, 타 프레임워크에 비해 독립적인 사용이 가능하기 때문에 이미 배포중인 서비스에서 점진적으로 도입이 가능하다는 장점도 있습니다.
프레임워크와 라이브러리에 대한 차이를 명확히 알고 대답하는 것이 중요.
처음에는 Vue 프레임워크로 개발을 시작했지만, 템플릿 방식이 재구조화가 어렵고, 개발 시 제한적이 부분이 많아, 더 많은 것들을 테스트하고 시도해볼 수 있는 React를 공부하기 시작했다.
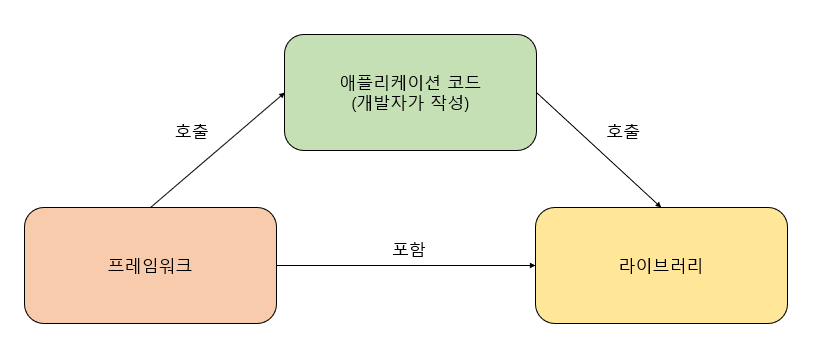
프레임워크와 라이브러리의 차이점
프레임워크와 라이브러리의 차이점은 응용 프로그램의 흐름 주도권을 누가 가지고 있느냐 입니다.
프레임워크는 코드를 작성하는 기본 틀만 제공하여, 효율적으로 어플리케이션을 만들 수 있도록 하는 소프트웨어 환경으로, 응용프로그램은 프레임워크에 의해 사용됩니다.
라이브러리는 어플리케이션을 만들 때 필요한 자원(여기서는 함수)의 집합으로, 응용 프로그램이 라이브러리를 사용합니다.
간단한 예로, React를 사용하면 페이지를 이동할 때 사용되는 Router를 직접 설치하고 설정해주어야하지만, Next를 사용하게되면 이를 포함한 상태로, 페이지 기반 라우팅 시스템에 의해 별 다른 설정 없이 사용이 가능합니다. 이미지 최적화에 사용되는 React의 hot-reload도, Next에서는 Image 컴포넌트를 활용하여 별다른 설치 없이 최적화가 가능합니다.

프레임워크는 라이브러리를 포함하기 때문에 제어권을 가지고 있고, 사용자가 개발한 코드를 사용합니다.
라이브러리는 사용자가 작성한 코드에 의해 사용되어지게 됨으로, 이 차이점이 있습니다.
프레임워크는 제어의 역전(IoC: Inversion of Control) 개념으로, 개발자가 작성한 코드에서 신경써야 할 부분을 줄일 수 있습니다.
Vue는 프레임워크, React는 라이브러리, Next는 프레임워크.
간단하게 말하자면 프레임워크는 기본 틀을 주고 그 안에서 빠르게 작업하기 위한 도구고, 라이브러리는 개발에 필요한 것들을 미리 구현해놓은 도구로 재사용성이 가능한 함수들을 묶어 놓고 원할 때 꺼내 쓸 수 있도록 만들어놓은 것입니다.
비동기란 무엇인가요?

비동기는 병렬적으로 태스크를 실행하는 방식으로, 자바스크립트는 기본적으로 직렬적인 방식을 사용하고 있습니다.
동기는 요청을 보낸 후 응답을 받아야지만 다음 태스크가 실행되기 때문에, 한 태스크가 실행중이라면 나머지 태스크는 '태스크 큐(Task Que)'에서 작업이 완료되기를 대기합니다. 이를 Blocking 이라고 합니다. 해당 태스크에 대한 제어권을 가지고 다음 태스크로의 이동을 막는 역할을 합니다.
비동기는 요청을 보낸 후 응답을 받기까지 다른 태스크를 먼저 처리하게 됩니다. 다만 비동기 함수가 시작이 되면 해당 태스크는 '마이크로 태스크 큐(Micro Task Que)'로 들어가게 되며, 다른 태스크 큐보다 높은 우선권을 갖게 됩니다.
이벤트 루프는 마이크로 태스크를 먼저 실행한 뒤, 태스크 큐를 실행합니다.
비동기 함수를 사용 시에는 콜백 지옥(Callback Hell)을 조심해야하는데, 비동기 함수가 처리되고 난 뒤에 실행 되는 함수를 매개변수로 받아 작업할 시, 가독성이 떨어지고 수정이 어려워지는 단점이 존재합니다.
이를 해결하기 위해 es6에서 나온 Promise를 사용하거나, es2017에서 추가된 async/awiat를 적용하는 것이 편리합니다.
비동기, Non-Blocking, MicroTaskQue는 하나의 묶음으로 이해하면 편하고, 콜백지옥을 해결하기 위해 개발된 Promise, async/await에 대해 알아두는 편이 도움이 된다.
'개발 관련' 카테고리의 다른 글
| [2021-05-05] 근황. 프론트엔드 개발자 면접 합격. (0) | 2021.05.05 |
|---|---|
| [2021-04-16] 요즘 근황(이라 쓰고 프론트 앤드 면접 후기) (0) | 2021.04.16 |